Tiếp tục trở lại với phần 2 với 20 mẫu thiết kế nút Banner – một yếu tố quan trọng trong các ẩn phẩm truyền thông trực tuyến mà nhiều doanh nghiệp bỏ qua. Đôi khi sự thành công của một Banner thu hút người xem lại nằm ở các nút nhỏ bé này. Vì vậy, trước khi xuất bản 1 banner trực tuyến, các Marketer cần nhìn nhận những yếu tố quan trọng tạo nên một banner thành công. Dưới đây là 20 mẫu thiết kế nút Banner của các thương hiệu nổi tiếng đã vận dụng thành công các quy tắc trong thiết kế và trải nghiệm người dùng.
B. Các nút nổi bật
Honest Tea
Đây là một ví dụ điển hình cho sự đơn giản làm nên ấn tượng. Không thể phủ nhận khi nhìn vào Banner này, nút kêu gọi hành động là yếu tố nổi bật nhất và kích thích người xem click vào. Ngoài ra, hãy chú ý đến nụ cười nhỏ của Amazon bên dưới. Điều đó thêm rất nhiều ý nghĩa cho hình ảnh.

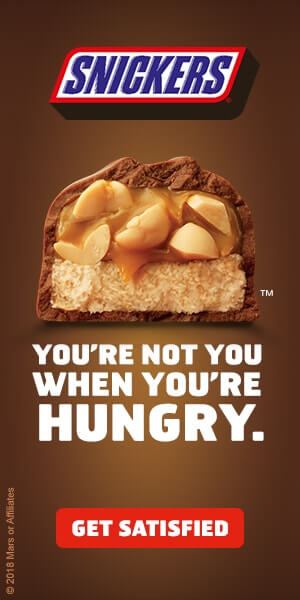
Snickers
Lưu ý màu sắc logo của Snickers: màu nâu sẫm, đỏ, xanh dương và trắng. Bây giờ, hãy chú ý đến nút mà Snickers đã sử dụng: một nút lớn, màu đỏ, ở giữa với lời mời văn bản với nội dung: Get Satisfied (Để được hài lòng). Nghe có vẻ hấp dẫn phải không? Màu đỏ cũng biểu trưng cho sự ngon miệng và thu hút.
Các nút cũng thành công nhờ vào vị trí: nằm ở giữa, phía dưới của Banner, được bao bằng khoảng trống xung quanh.

C. Các nút với thông điệp thông minh
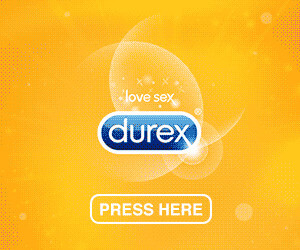
Durex
Một chút trò đùa hay ám chỉ đến tình dục đều đem lại sự chú ý và tính hài hước cao. Mặc dù ở đây, Press here (nhấn vào đây) là mô tả thực tế của hành động nhấp chuột. Nhưng khi cụm từ này được liên kết với Durex, nó có thể đạt được ý nghĩa mới. Và trí tưởng tượng của mỗi người sẽ được nhanh chóng kích hoạt. Đây là một trong những trường hợp hiếm hoi khi nút văn bản lớn hơn tiêu đề headline.

Taco Bell
Đây chỉ là một ví dụ khác để bạn hiểu làm thế nào các thông điệp kêu gọi hành động sáng tạo có thể tạo ra sự khác biệt lớn và biến một quảng cáo hiển thị thông thường thành một quảng cáo đáng nhớ. Kết hợp từ “shell” (lớp vỏ) và cụm từ thông dụng thể hiện sự quyết đoán “Hell yes” (được sử dụng như một câu trả lời đồng thuận khi ai đó đưa ra một đề xuất), Taco Bell đã kết hợp chúng lại để tạo ra lời kêu gọi hành động. Ý nghĩa tương tự như: “Hell yes, hãy cho tôi một chiếc taco vỏ giòn ngay lập tức!”

D. Nút tối giản
Victoria’s Secret
Một số người thiên về những banner hoành tráng, nổi bật. Nhưng những người khác thích giữ thiết kế banner theo phong cách tối giản. Và nút cũng vậy. Khi bạn là chủ của một thương hiệu nữ tính như Victoria’s Secret, bạn không thể phá hỏng hình ảnh thương hiệu tinh tế của bạn bằng một nút lớn và quá nổi trội. Trên thực tế, nhiều thương hiệu thời trang sử dụng các văn bản gọi hành động mà không có nút bấm.

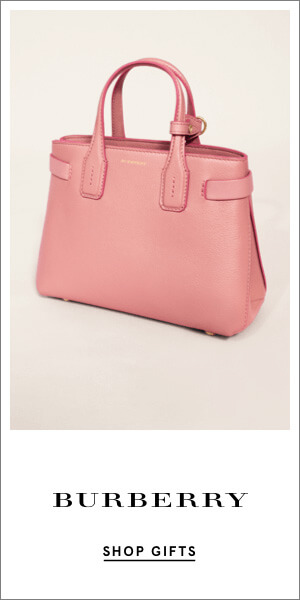
Burberry
Cũng là một hãng thời trang sử dụng yếu tố tương tự. Chỉ cần một dấu gạch chân đơn giản cũng đủ làm nổi bật lời kêu gọi hành động của doanh nghiệp và không phá hỏng hình ảnh sản phẩm cũng như của thương hiệu.

E. Nút có biểu tượng hành động
Amazon
Các biểu tượng nhỏ có thể thêm một cấp độ hành động và tính khẩn cấp cho nút của bạn. Lấy ví dụ mũi tên nhỏ này trong Banner của Amazon. Nó gợi cảm giác có một trang web đang nằm ở ngay đó và bạn có thể tới ngay bằng cách đơn giản nhấp vào nút.

Jeep
Tương tự như vậy, hai mũi tên nhân đôi ý nghĩa của hành động. Trong Banner giới thiệu chiếc xe Jeep này, hai mũi tên ám chỉ tới hành động lái xe và tốc độ. Tăng tốc và nhận thông tin cập nhật (get updates), với nội dung: hãy cập nhật những tin tức mới về xe Jeep về mẫu xe năm 2019.

Kia Soul
Mặc dù thương hiệu đã hứa giảm giá đặc biệt cho Ngày Lao động, nhưng Kia không sẵn sàng chia sẻ mức giá mới ngay trên Banner. Thay vào đó, họ đã tạo ra một quảng cáo Banner cho mùa lễ hội, thêm một nút đỏ lớn phủ cả chiều rộng Banner, đi kèm một mũi tên lớn để điều hướng mọi người nhấp và xem ưu đãi.

F. Nút động
Volkswagen
Cuối cùng, chúng ta đang nói về các nút động. Hiệu ứng động cho phép các nhà thiết kế có thể sáng tạo hết cỡ với các nút trên Banner. Hãy xem nút quảng cáo từ ví dụ của Volkswagen này: nó bật lên nhanh chóng, hiệu ứng đường sáng bóng lướt qua nút, từ trái sang phải và có một đồng hồ tích ở bên trái thúc giục người dùng hành động ngay lập tức, trong khi lời đề nghị vẫn còn.
Mazda
Tất cả mọi thứ trong quảng cáo này đều hướng về sự thanh lịch và phong cách. Lấy cảm hứng từ mẫu Mazda CX-9 mới, quảng cáo banner hoạt hình này là một kiệt tác HTML5. Ngay cả hiệu ứng động của nút cũng phù hợp với thiết kế và sự hoành tráng của sản phẩm.
Gilette
Quả là một sự mất mát cho dao cạo hàng đầu từ Gilette nếu chúng được quảng bá thông qua một Banner tĩnh thông thường. Bây giờ, xem xét dao cạo Venus nhắm vào phụ nữ, nhà thiết kế đã chọn màu hồng làm màu chủ đạo cho nút. Hiệu ứng động (trượt từ trái sang phải) phù hợp với cùng mức độ hành động trong tiêu đề (Go Platinum). Đối với lời kêu gọi hành động, nó rất đơn giản và dễ hiểu: Shop Now.
Kết
MarketingAI hy vọng bạn đã tìm thấy những ví dụ này hữu ích và truyền cảm hứng. Dành thời gian của bạn và chọn cẩn thận màu sắc bạn muốn sử dụng cho nút trên Banner Quảng cáo của mình, từ hình dạng, vị trí, kích thước và văn bản bạn muốn có ở đó. Ngoài ra, hãy xem xét khoảng trắng xung quanh nút của bạn và khoảng trắng xung quanh văn bản trong nút. Mỗi chi tiết nhỏ đều có giá trị! Hãy tiếp tục, tạo các nút lôi cuốn và kêu gọi mọi người nhấp vào quảng cáo của bạn.
Nguồn:Trang Ami – MarketingAI